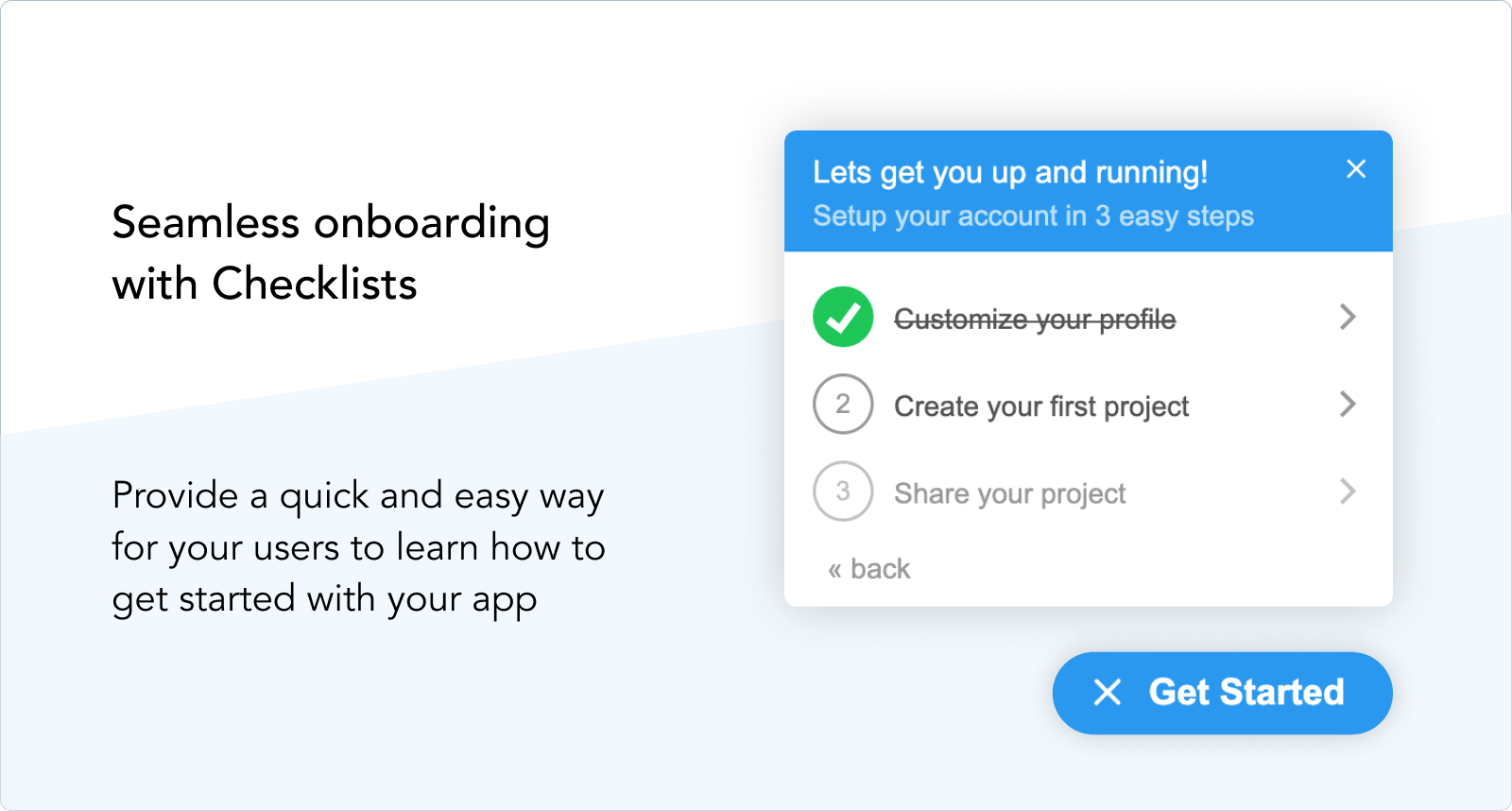
Checklists
Checklists are a great way to introduce your users to your application in a structured and approachable way. Using checklists you can group your tours into lists of tasks/goals that you want the user to achieve. This helps the user to understand how to be successful with your application or a particular feature within your application.

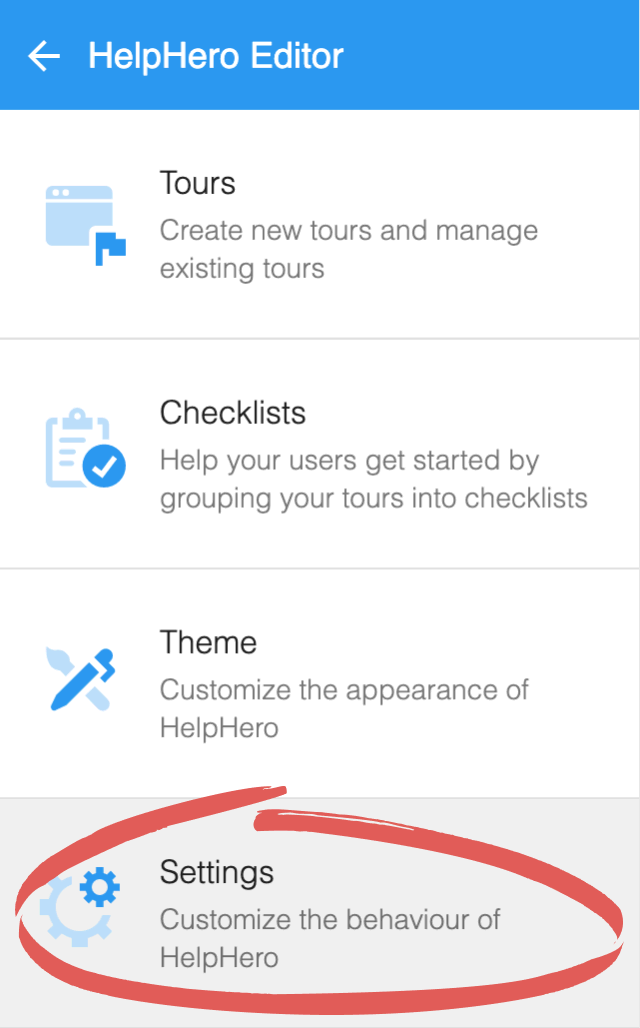
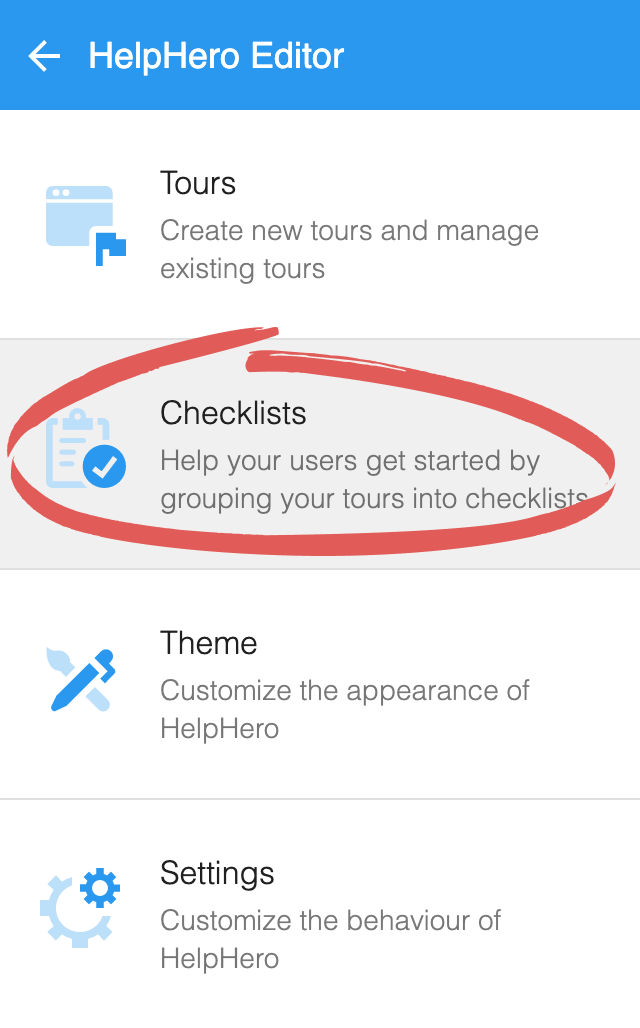
Getting to checklists

Marking items complete
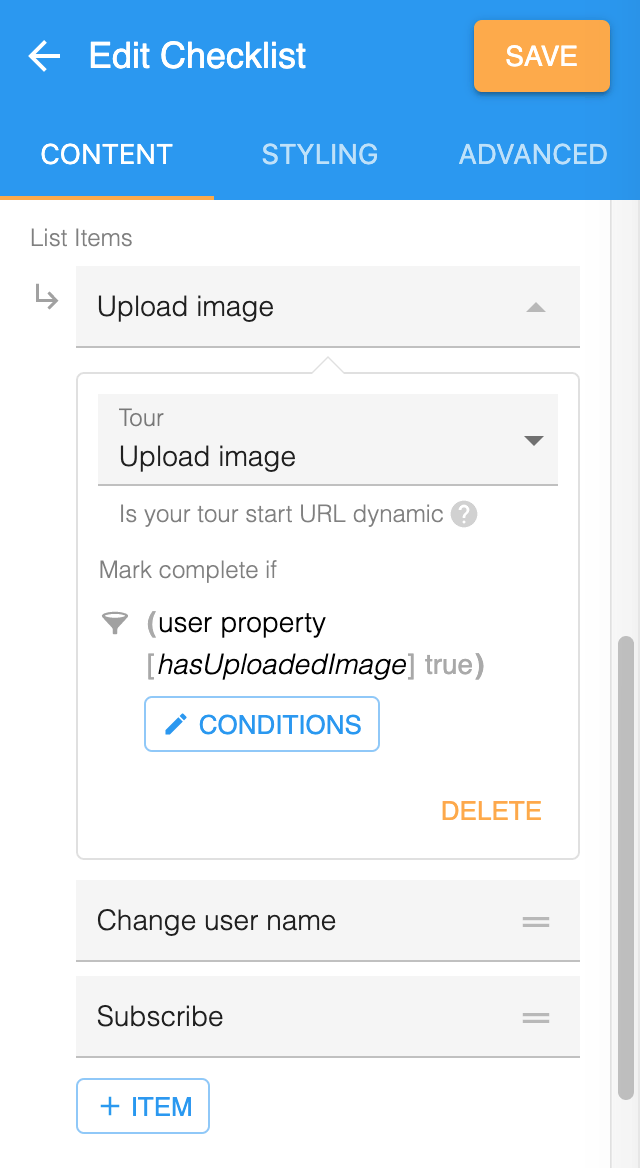
For each tour you add to your checklist you can specify what criteria to use in order to determine if the item has been completed. For tours that direct the user through a process or workflow. We recommend marking the item complete when the user has completed that workflow rather than when the user has completed the tour.
For example if the first item in your checklist is showing the user how to upload an image. Then we can pass this as a user property:
<script> HelpHero.identify('<USER_ID>', { hasUploadedImage: <HAS_UPLOADED_IMAGE> }); </script>
Then we would specify the item is completed when the hasUploadedImage user property is true:

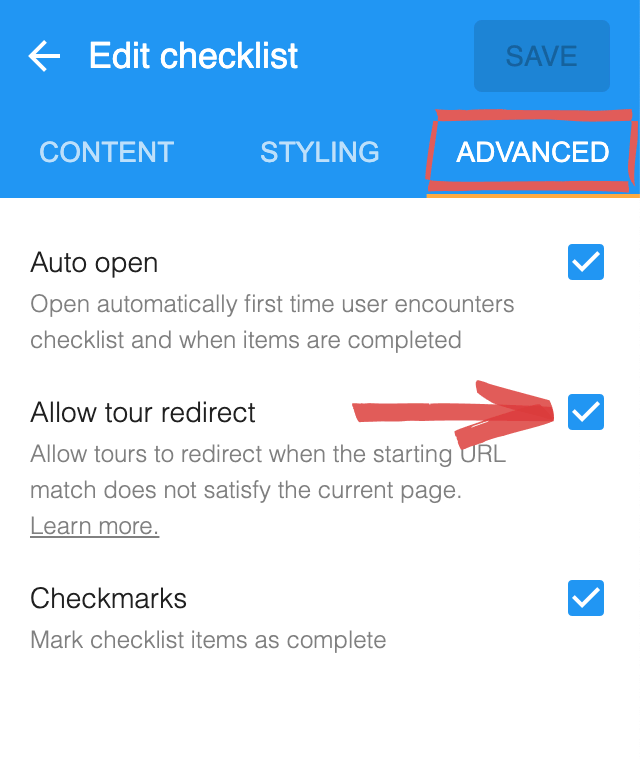
Allow tour redirect
Let’s say your checklist contains two tours which have the following URL matches:
- /settings
- /home

Allow tour redirect with URL match variables
Now let’s assume your checklist contains two tours which have the following URL matches which contain URL match variables:
- /dashboard/{project_id}
- /task/{task_id}
{project_id} and {task_id} with.To ensure the checklist can show these tours on any page in your application. We can tell HelpHero what value to use in place of{project_id} and {task_id}
HelpHero will now be able to show and redirect to those tours.<script> HelpHero.identify('<USER_ID>', { projectId: <PROJECT_ID>, taskId: <TASK_ID> }); </script>
Customization
Checklists can be configured to show on all pages, specific pages and based on conditions such as user properties. This means checklists shown are always relevant to the user and what they are currently doing in your app. Checklists can be customized to suit the look and feel of your application by using the standard options or through custom CSS.
Backwards compatibility
We are replacing the Launcher and the Intercom Messenger Home widget functionality with checklists as they share a lot of similarities with the new checklists feature. To ensure a smooth transition, we have automatically migrated your Launcher theme and any tours you had enabled as "on demand" or via Intercom into a specially configured checklist which will behave in the same way as the Launcher did.
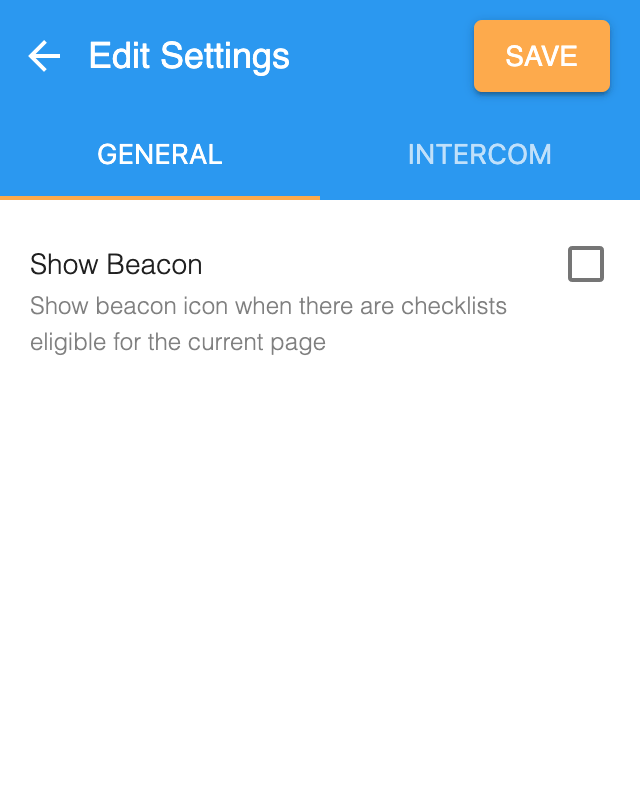
Hide beacon
In certain scenarios you may want to hide the checklist beacon, which is the icon that appears on pages where a checklist is eligible to be shown. For example:
- If you want to default the checklist beacon to hidden and control when it shows via the JavaScript API
- If you are using the Intercom Integration to display your checklists, you may want to hide the beacon to show your checklists only in the Intercom Messenger Home.