Highlight step selectors
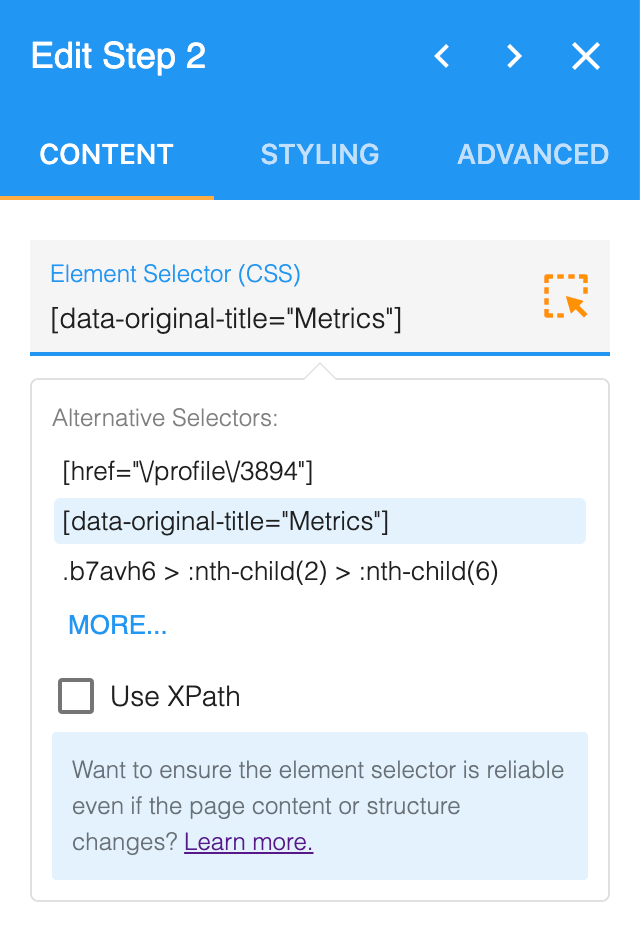
When setting up a highlight step, the HelpHero Editor allows you to select an element on the page to highlight. After choosing an element the HelpHero Editor attempts to create a selector for that element. The selector is used to uniquely identify the element, so that we can find it on the page when the tour runs.
Sometimes after choosing an element on the page you may notice that the selector contains dynamic values. Examples of dynamic values are:
- Selectors that contain IDs related to data in your app. These IDs are likely to change when the data on the page changes for example if a different user is logged in.
Example:button[data-project-id="3847"] - Selectors that rely heavily on the element’s position on the page (:nth-child). These positions are likely to change if the page HTML is restructured.
Example:div > :nth-child(32) > :nth-child(9) .p-a - Selectors that contain generated values that change each page refresh or when the website is updated.
Example:div.zr1g3hw

Recommendations
To ensure that the element can be found reliably we recommend adding either a data-tour, id or class attribute to your element. If possible we recommend using data-tour as its intent is more obvious.
For example consider the following HTML element:
<a href="/nav/company/21343">company</a>
This element contains a ID href="/nav/company/21343" therefore a selector based on this attribute will not reliably find this link. To fix this we can modify the HTML to contain a data-tour attribute:
<a href="/nav/company/21343" data-tour="nav-company-link">company</a>
Now if we reselect this element using the HelpHero Editor the selector created will be based on this new attribute which will be more stable and reliable, since it will be unaffected by changes to the HTML attributes of the element and changes to the HTML structure of the page.
XPath
Using XPath can in some cases produce more reliable selectors as it allows you to find an element via it’s text content. Please note that XPath is not supported by Internet Explorer 11 and below, However you can still use XPath on Internet Explorer if you have a XPath polyfill installed on your website. We recommend the polyfill developed by Google.