- Home
- Chrome extension
- Creating tours
- Starting tours
- Checklists
- URL matching
- Tour steps
- Funnels / targeting
- –User properties
- –User events
- –New vs existing users
- –Localization
- –Device types
- –Media queries
- –URL match variables
- –Query string
- –Tour triggered by
- –A/B testing
- –Scheduling
- –Release management
- –Page elements
- Hotspots
- Custom theming
- Guides
- Installation
- JavaScript API
- Troubleshooting
- HelpHero Editor
- Intercom integration
Targeting page elements
If your web app conditionally shows certain elements you may want to setup different tours for these different scenarios.
1. Check page element
Check the page for the element you are interested in and pass the result as user properties to HelpHero. In the following example we want to detect the presence of a warning button and show a tour:
<script> // update as appropriate to your element var warningButton = document.querySelector('#warning-btn'); HelpHero.identify('<?php echo get_current_user_id(); ?>', { hasWarning: warningButton != null }); </script>
As well as checking the existence of certain elements you can check their content or attributes the following example checks the prize label to see if the content contains the text "winner":
<script> // update as appropriate to your element var prizeLabel = document.querySelector('#prize'); HelpHero.identify('<?php echo get_current_user_id(); ?>', { isWinner: prizeLabel != null && /winner/.test(prizeLabel.innerText) }); </script>
2. Setup a funnel
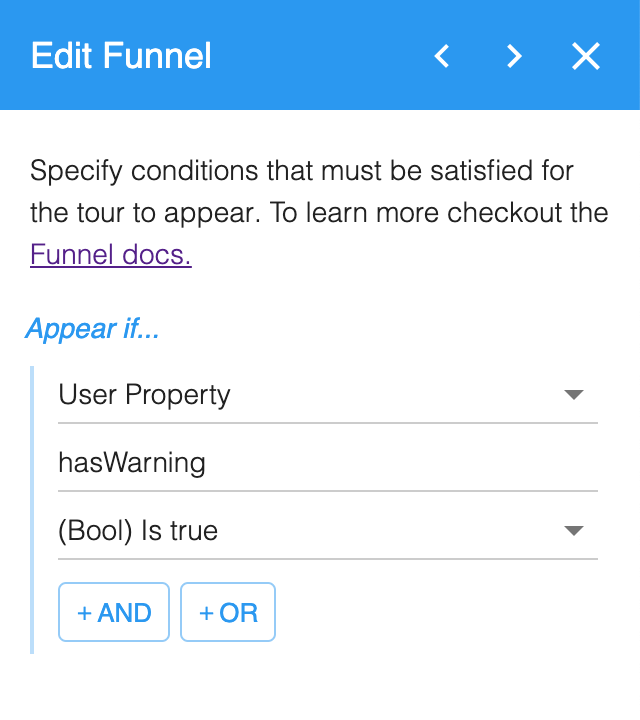
Now that you are tracking this as a user property you can setup a tour to only show if the element exists on the page or meets other criteria. In the HelpHero Editor edit your tour and add a new funnel step after the first URL match.

Please note if these elements shown based on user data we recommend using user property funnels instead as that will generally be a more robust solution.