- Home
- Chrome extension
- Creating tours
- Starting tours
- Checklists
- URL matching
- Tour steps
- Funnels / targeting
- –User properties
- –User events
- –New vs existing users
- –Localization
- –Device types
- –Media queries
- –URL match variables
- –Query string
- –Tour triggered by
- –A/B testing
- –Scheduling
- –Release management
- –Page elements
- Hotspots
- Custom theming
- Guides
- Installation
- JavaScript API
- Troubleshooting
- HelpHero Editor
- Intercom integration
Targeting media queries
If your web app is responsive you may want to setup different tours for different screen sizes.
1. Track media query result
Pass appropriate media query results as user properties to HelpHero.
<script> // update as appropriate to your CSS var mediaQuery = window.matchMedia && window.matchMedia('(max-width: 767px)') HelpHero.identify('<?php echo get_current_user_id(); ?>', { isMobile: mediaQuery != null && mediaQuery.matches }); // Optional respond to browser resizes if (mediaQuery != null) { mediaQuery.addListener(function (ev) { HelpHero.update({ isMobile: ev.matches }); }); } </script>
Note: accessing media queries from JavaScript is not supported on older browsers such as IE9. check the full compatibility list here.
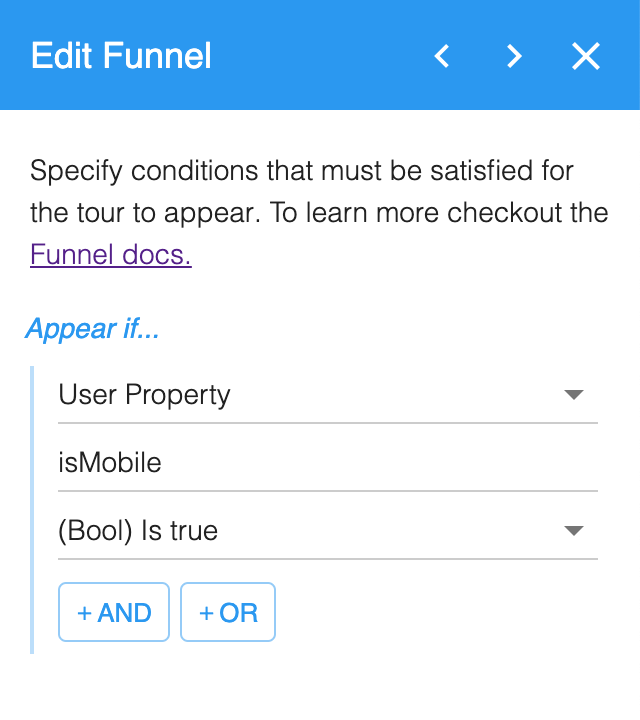
2. Setup a funnel
Now that you are tracking this as a user property you can setup a tour to only show if the user is on a mobile screen size. In the HelpHero Editor edit your tour and add a new funnel step after the first URL Match.

Please note if you are showing a different UI for tablet, mobile desktop based on user agent then targeting via device type will likely be a better option for your app.